You may be wondering what HTML is,
HTML or Hypertext Markup Language is the coding language
to code every website you've ever visited including this one.
On this site, I will show all of the basic and more advanced HTML
tags that can be used in your code, along with what they do.
Before I show you the html tags you should probably know how to set
up a html file. If you don't know how to do this already it's pretty
simple to start you're going to want to open a new notepad file. The steps are below:
Now that you've opened a new note in Notepad or any text editor,
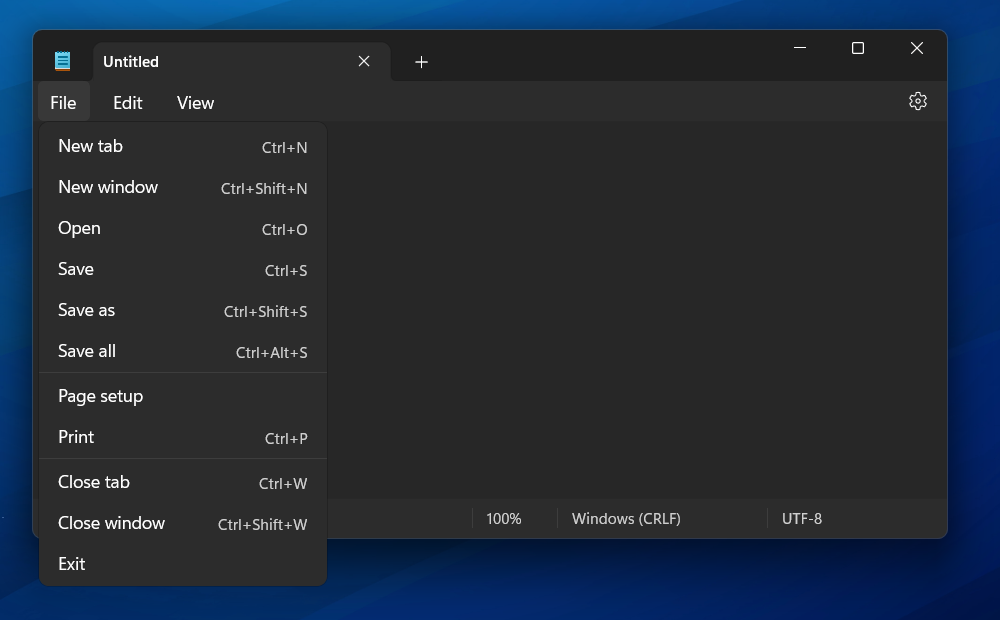
go to the top left corner and you should see a file section.
Click on or hover over the file button and select "Save As" (Alternatively you can press Ctrl + Shift + S)
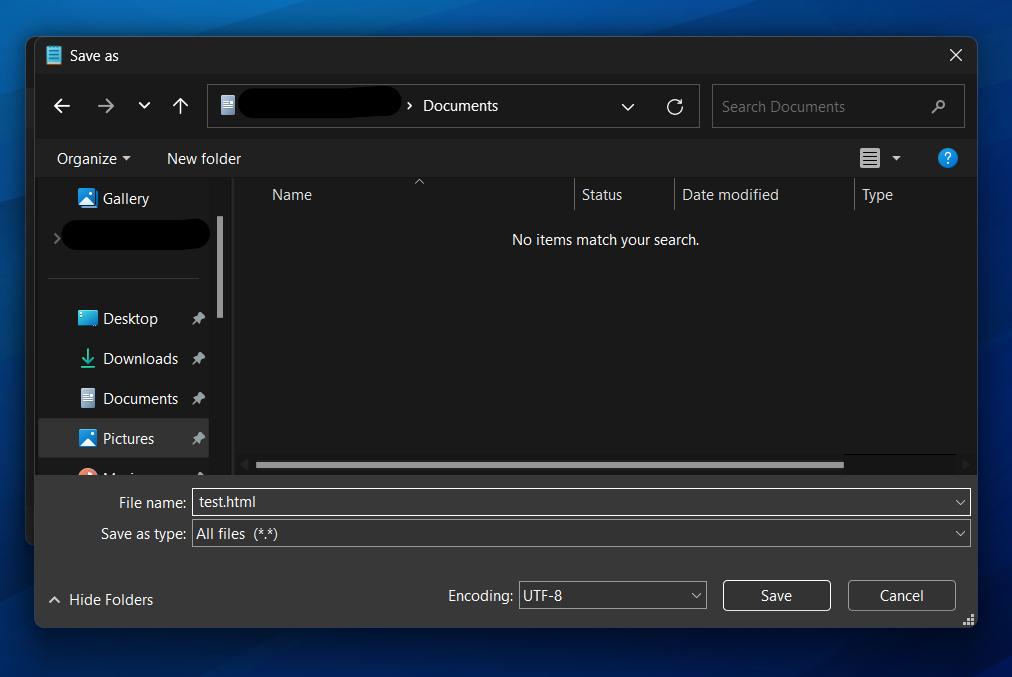
After selecting "Save as" a new window will pop up where
you can change the file's name and where to save it.
The main part of this is saving the original .txt file
to a .html file, this can be done by changing the
"Save as type:" to "All files" to allow the computer to
save the file as HTML. Choose whatever name for the file you want,
but at the end make sure to change the file extension to .html then press "Save".
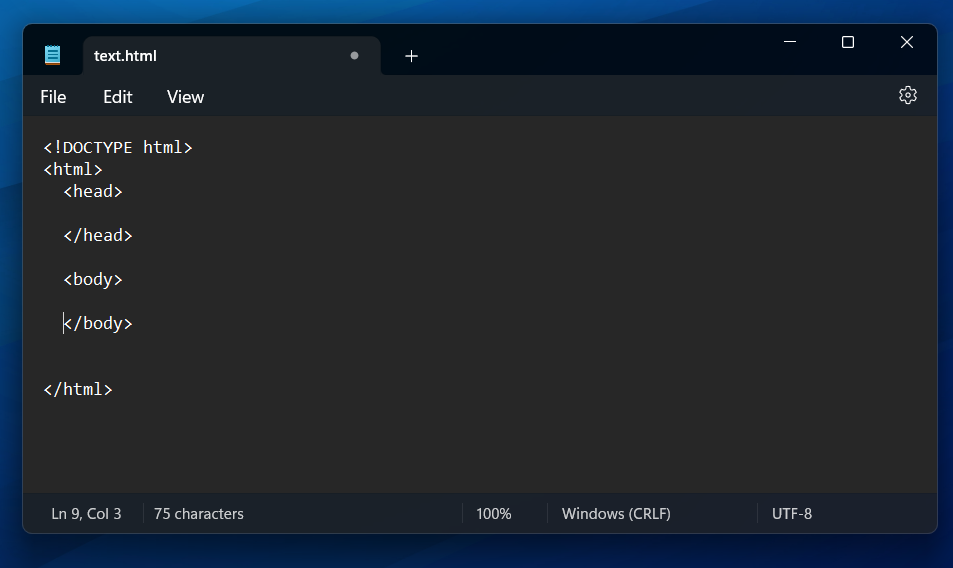
To set up the document so you can start coding you'll need to get the basic structure of every HTML
file first. This consists of a <!DOCTYPE>, <html>, <head>, and <body>. These "tags" set up
the structure, the doctype tag defines the document type the HTML tag defines the start of the page,
and the head tag contains the metadata/information about the site. Finally, the body tag defines the
main "body" of the site aka where everything you see is stored. In addition, these tags need an end
so they are ended with a duplicate tag with a "/" at the beginning, for example, the end of the HTML
document has a </html> tag to signify that's the end of the code.